In one of our previous article, we talked about adding multiple google analytics tags. Since it is a little complicated process when you are not good at JavaScript codes. In this, we will show you how to setup multiple google analytics tracking codes using Google Tag Manager.
Remember that, we are not going to add multiple same analytics tags but multiple different analytics tags. We will be using Google Tag Manager to send data to multiple Google Analytics account from a single page.
Follow the steps below to do this. We are assuming that you already have an existing pageview tag in tag manager.
1. Create Separate Variables for Each Property
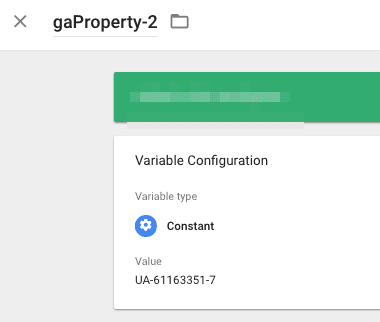
By adding multiple analytics codes means, adding multiple Google Analytics Pageview tags in Tag Manager. For this, we will save each property ID in separate variables. To do this navigate to Variables, scroll down and create a custom variable, select the variable type as Constant.

Similarly, create a second variable for the other property and be sure to change the name.

2. Create separate pageview tags
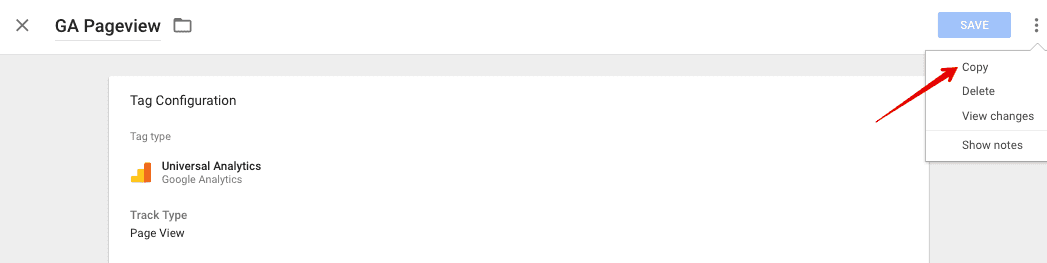
As you know, we create a pageview tag to connect with Google Analytics. If you have a one of your analytics property connected with tag manager, you will have to copy that and change settings.
Open your existing pageview tag and copy it.

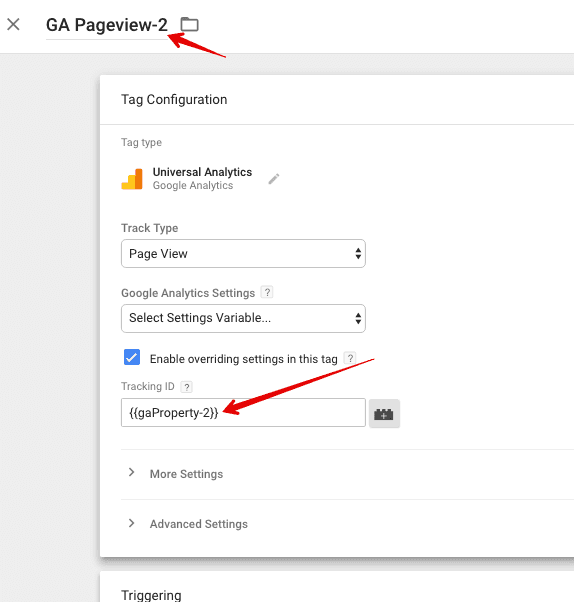
3. Change the Pageview Title and Tracking ID

Once you do this, set the trigger to fire on all pages or specific pages according to your plan.
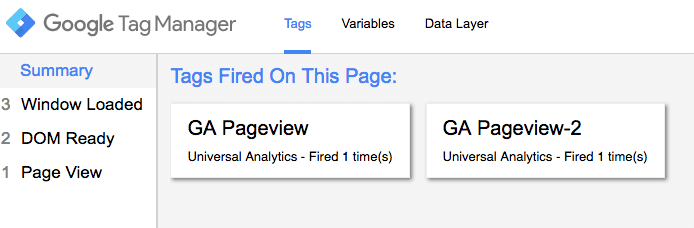
4. Preview & Debug
Now it’s time to preview changes before publishing the tag.