Say you want to track banner impressions or views of a piece of sponsored / featured content on your awesome blog. It doesn’t matter what the piece of content is as long as its distinctly identifiable by an id or class. We want to measure impression as an event in universal analytics as soon as the page loads.
Doing this with Google Tag Manager is pretty straightforward here is what we need. Assuming this is the sponsored content we have:
<div id="sponsored-content" data-sp-content="paypal" data-sp-location="sidebar"> <h1>Never Miss a Transaction!</h1> <p> 100% accuracy of paypal transactions in google analytics <a href="https://marketlytics.com/always-measuring/">Beta Signups Open</a> </p> </div>
I want to see whenever this code block is displayed on a page. The easiest way to do so is look for the block whenever a page is loaded. We can do this by including this code with the google analytics pageview tracking code already being triggered.
ps. The paypal tracking thing is completely real and awesome if your sites uses paypal check it out here.
Detecting Banner: To do this create a new js custom JavaScript variable. Name it “detect sponsored content” Include the following code:
function(){ return function(){ // Check if the page contains the div var node = document.getElementById("sponsored-content"); // use whatever id your block has isInBody = document.body.contains(node); // If true if (isInBody){ dataLayer.push({'event':'spContent-detected'}); } } }
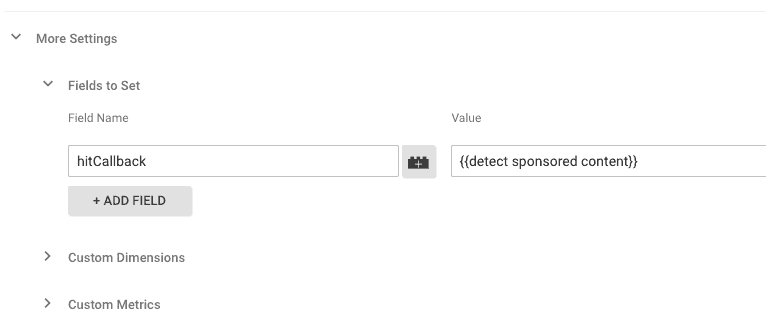
Now add this to your Universal Analytics Pageview tag. Field to Set hitCallback set value to {{detect sponsored content}}.

Now whenever the pageview tag loads and detects the sponsored content it will fire an event. What we want to do is use the GTM event to trigger an event in GA.

We will extract the details about the content name / location etc and pass it to google analytics. Here is where our weird sounding data-sp-content and data-sp-location come in handy. We need two more custom js variables to do this.
Variable 1: Name the variable “detect sponsored name”
function(){ var contentId = document.getElementById("sponsored-content"); // id of our sponsored block var contentName = contentId.getAttribute("data-sp-content"); //custom attribute name return contentName; }
Variable 2: Name the variable “detect sponsored location”
function(){ var contentId = document.getElementById("sponsored-content"); // id of our sponsored block var contentLocation = contentId.getAttribute("data-sp-location"); //custom attribute name return contentLocation; }
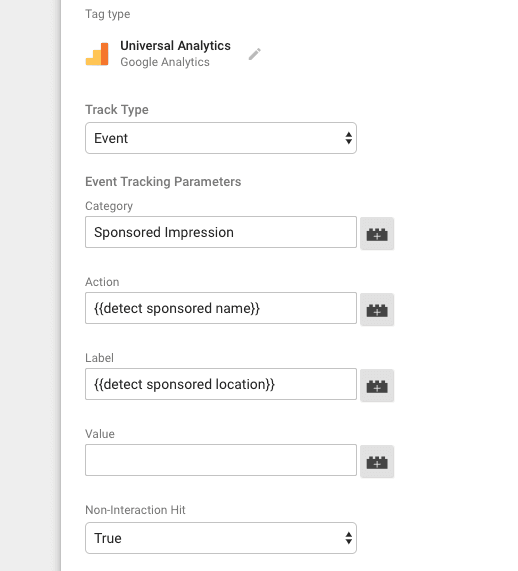
Setup another Tag in GTM Universal Analytics – Event – Sponsored Content Now we want to dynamically populate data about which piece of content it was into the event.
Event Category: Sponsored Impression Event Action: {{detect sponsored name}} Event Label: {{detect sponsored location}}
Opt Interaction: True (we dont want this affecting bounce rate).

Set the trigger for tag to {{event}} equals spContent-detected
Now using this we can fire events whenever we want to track impressions of a piece of content. Remember the piece of content can be anything your hello bar, side bar white paper, some plug within your content (like my paypal example) or various offers in a long sales page.
Some stray observations
We can use the same method to trigger an enhanced ecommerce promotion impression as well.
Another alternate way maybe to fire a custom metric + custom dimension combo at the page level.
Lastly, a good way to make banner impressions tracking a bit more accurate could be to fire them when they actually come in view. There is a cool jquery library that can help with that.
Let me know how you end up using this.
You can even check our work on it to get more insights by clicking here.
ps. This post is inspired by a question on G+ Google Analytics community